ブロック機能
EC-CUBEでは「ブロック」と呼ばれるパーツを配置することで画面表示を構成します。
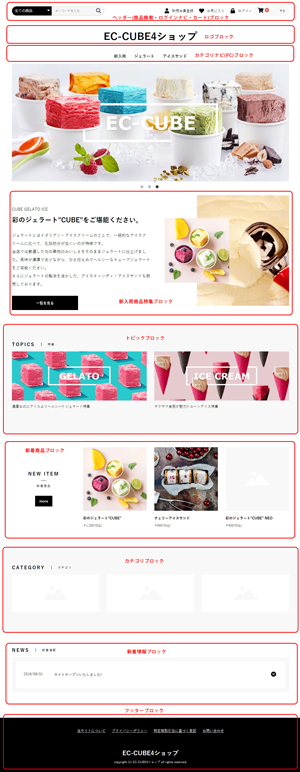
初期状態ではトップページは以下ブロックの配置でデザインが構成されています。
- 1.ヘッダー(商品検索・ログインナビ・カート) ブロック
- 2.ロゴ ブロック
- 3.カテゴリナビ(PC) ブロック
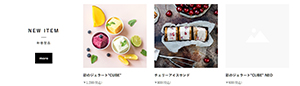
- 4.新入荷商品特集 ブロック
- 5.トピック ブロック
- 6.新着商品 ブロック
- 7.カテゴリ ブロック
- 8.新着情報 ブロック
- 9.フッター ブロック
その他、ブロック管理では、スマートフォン表示用のドロワー内のブロックとして
- 1.商品検索 ブロック
- 2.カテゴリナビ(SP) ブロック
- 3.ログインナビ(SP) ブロック
が、標準で配置されています。
具体的なブロックの配置方法は「コンテンツ管理>レイアウト管理・ページ管理」で説明します。
1.ヘッダー(商品検索・ログインナビ・カート) ブロック
検索バー
キーワードを入力して虫眼鏡アイコンをクリックすると、そのキーワードにヒットした商品が絞り込まれて一覧表示します。
キーワードを指定せず虫眼鏡アイコンをクリックすると全件検索します。
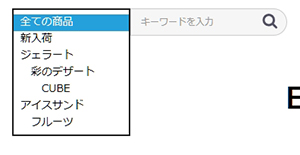
プルダウンからカテゴリを選択してキーワード検索すると、そのカテゴリ内でキーワードにヒットした商品が絞り込まれ一覧表示します。
ユーザーメニュー(非ログイン時)
非ログイン時は「新規会員登録・お気に入り・ログイン」の表示となります。
ユーザーメニュー(ログイン時)
ログイン時は「マイページ・お気に入り・ログアウト」の表示に切り替わります。
カート

ユーザーがカートに入れた商品数と合計金額がリアルタイムに表示されるカートツールチップです。「カートアイコン」をクリックすると、カートの中に投入した商品情報がドロップダウンで表示されます。
カートに何も商品が無い時は「現在カート内に商品はございません。」の表示となります。


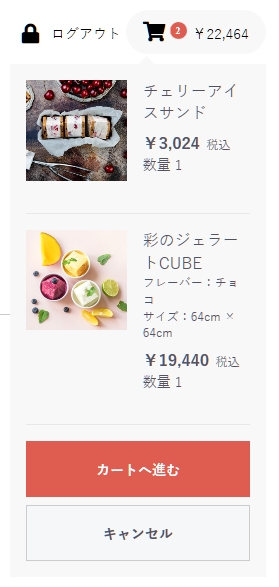
カートに商品が入っている場合は、中にある商品数と合計金額が表示され、「カートアイコン」をクリックすると商品情報がドロップダウン表示されます。

カートの中の商品を注文する場合、このカートツールチップのドロップダウン表示にある「カートへ進む」ボタンをクリックすることで、ショッピングカート画面へと移動することができます。
2.ロゴ ブロック
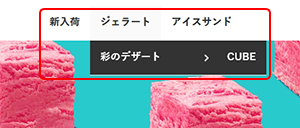
3.カテゴリナビ(PC) ブロック
カテゴリブロックはショップ管理画面から登録したカテゴリが自動的に表示されます。カテゴリ階層は無制限に登録可能です。
カテゴリ階層は一般的には2階層〜3階層程度までの商品グループ分けとなります。
あまり階層を深くし過ぎるとユーザーがその商品にたどり着きにくくなってしまいますのでご注意ください。
初期状態では、階層を持たせた運用の場合、第一カテゴリのみの表示となり、第二階層以下はカテゴリにマウスカーソルを乗せることで表示されます。
4.新入荷商品特集 ブロック
5.トピック ブロック
6.新着商品 ブロック
7.カテゴリ ブロック
初期状態であらかじめ用意されているブロックです。
ブロック名が「カテゴリ」となっていますが、ショップ管理画面で設定のカテゴリと連動する機能はありません。
編集にはHTMLとCSSの知識が必要になります。
8.新着情報 ブロック
新着情報ブロックは、ショップ管理画面のコンテンツ管理>新着情報管理で登録したタイトル、記事が自動的に表示されます。
新着情報の登録で「公開日時」を未来の日時にすることで、その日時が来るまではフロントに表示されません。
商品の販売開始日やメンテナンス告知などの情報をあらかじめ登録しておくだけで、その日時に自動でフロント表示させることができます。
また、登録する新着情報ごとに、「公開・非公開」を設定して登録することもできますので、向こう1年分の定休日案内などをあらかじめ登録しておき、1か月前ごろから確定した日時指定で公開設定に切り替えていく、というような運用もできます。
通常はタイトルのみの一覧ですが、クリックすると記事本文が展開するようになっています。また、URLを登録していると、「詳しくはこちら」のテキストリンクが自動的に表示されるようになっています。
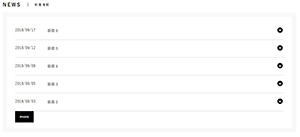
複数の記事がある場合は登録日付の新しい順に表示します。
記事の投稿数が6件以上になると「more」ボタンが表示されます。
9.フッター ブロック
各コンテンツページへのテキストリンクが配置されたフッターブロックです。ここもブロック内の編集でリンク先などを書き換えたり、表示文言を増やしたりすることができますが、装飾などは多少のCSSの知識が必要になります。
また、ショップ名やコピーライトの社名などは「設定>店舗設定>基本設定」で登録した内容が自動的に参照表示されるようになっています。
ワンポイント
よくあるフッターのコピーライト表示について
「(C)マーク」「年号」「社名」の3つを記載しましょう。
© shiro8 Co., Ltd.













ワンポイント
・商品は複数のカテゴリに重複して登録させることも可能です。
・カテゴリブロックは初期状態では1つだけです。2つ以上のジャンルから商品へのアプローチが必要な場合はカスタマイズが必要になります。
例)
カテゴリブロック1・・・・・・商品種類でのジャンル分け名称(バッグ、財布、ジャケット、パンツ・・・)など。
カテゴリブロック2・・・・・・ブランド毎のジャンル分け名称(ブランドA、ブランドB、ブランドC、ブランドD・・・)など。
この場合のように、ブランドAをクリックすると、ブランドAの「バッグ、財布、ジャケット、パンツ」を抽出して一覧表示するようにするためにはカスタマイズが必要になります。
初期状態の機能のまま、カテゴリ重複を流用することで、近いようなカテゴリ分けをさせる運用方法もあります。
例)
カテゴリブロック1・・・・・・商品種類、ブランドの両方を1つのカテゴリブロックに並べます(バッグ、財布、ジャケット、パンツ・・・ブランドA、ブランドB、ブランドC、ブランドD・・・)
そして、商品を登録する際に、両方の関連するカテゴリへ重複登録します。商品が「ブランドAのバッグ」の場合、「バッグ」と「ブランドA」の両方に登録することで、どちらのカテゴリ名をクリックした場合でも「ブランドAのバッグ」という商品が表示されるようになります。